The 11 Best Prototyping Tools For Startups
A prototype is a basic early version of a product or a mockup of the actual product. It can be anything from a simple sketch to a complex working model. People make prototypes to get a rough idea of how their final product might look and work.
Designing a prototype isn’t easy. It not only requires you to have a creative mind but also some great prototyping tools to help you succeed. That’s why here’s a tightly curated list of the 11 best prototyping tools which will help you create any type of prototype you want.
Rundown
- For UI/UX Designs: Figma, “Create interactive prototypes and detailed designs effortlessly.”
- For Complete Beginners: Balsamiq, “Use a simple drag-and-drop interface to build basic design ideas.”
- For Product Managers: Miro, “Build prototypes and visualise design ideas for web or mobile apps. Get feedback on prototypes from all stakeholders.”
- For Startups & Entrepreneurs: Proto.io, “Create detailed and polished prototypes that look like the final product without the need for coding.”
- For Developers: Axure RP, “Develop and test complex digital product prototypes efficiently.”
- For Industrial Designers: Framer, “Quickly create an interactive website or app prototype with AI and animations.”
- For Game Designers: Unity, “Create prototypes for game mechanics, levels and user interface without much coding skills.”
- For Customer Journey Mappers: UXPressia, “Make detailed customer journeys with specialised tools and templates.”
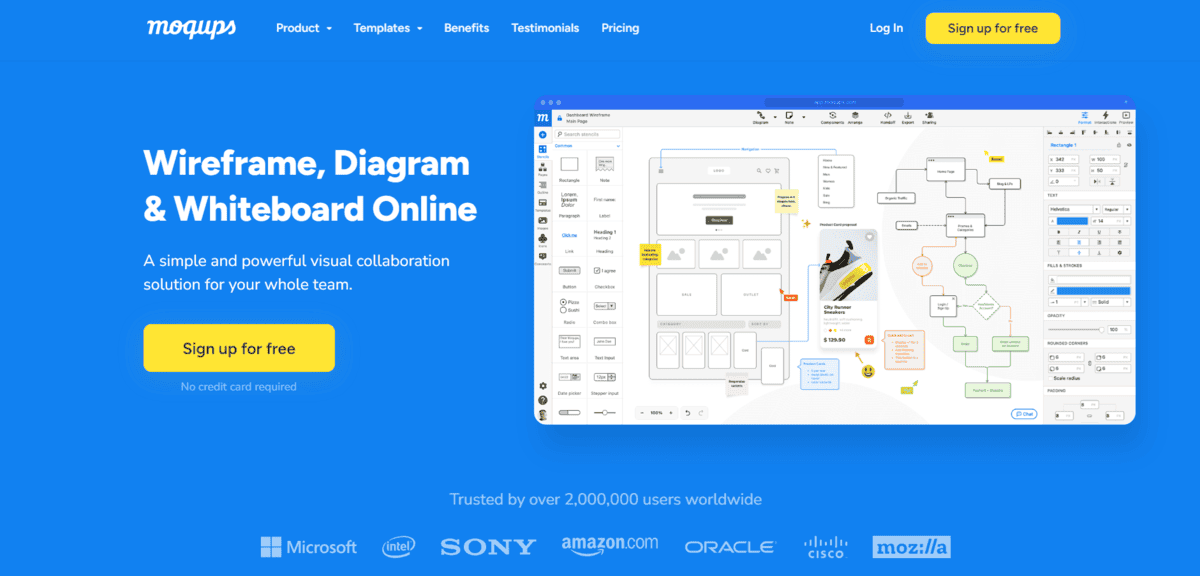
- For Those New to Design: Moqups, “Create basic prototypes and designs without any prior experience.”
- For Advanced Prototyping and Testing: Origami Studio, “Use advanced features for detailed prototyping and thorough user testing.”
- For Pen and Paper Designers: POP, “Turn simple sketches into interactive iPhone or Android prototypes.”
Recommended Prototyping Tools

For UI/UX Designs
If you’re a UI/UX designer who wants to create interactive prototypes and good-quality designs easily, Figma is your tool. With Figma, you can not only design user interfaces but also test them. You can add your own drawings, animations, transitions, get feedback and more.
It has all the features needed to make both basic and advanced prototypes. Multiple people can work on a single project at the same time, so it’s great for team collaboration as well.
Figma provides several features and utilities to its users like,
- You can choose a suitable canvas size. It supports many device templates, like mobile, tablet, and desktop.
- You can draw shapes, add text, and import images. The layers panel keep all of your design elements organised.
- You can also create reusable elements like buttons or icons that keep repeating in a design so that your design style stays consistent.
- You can link your design elements to create interactive and responsive prototypes.
- Others can view, comment, and edit designs in real time. This makes team collaboration and brainstorming sessions easier.
- You can also share your prototypes with stakeholders or clients through a simple URL and collect their feedback.
- Figma can integrate with tools like Slack, Dropbox, etc. to boost your productivity.
While Figma is a great tool for UI/UX development and prototyping there are some limitations to note. You need a stable internet connection to use Figma; otherwise, it can occasionally lag. Also, it can take some time for a complete beginner to understand how Figma works.

For Complete Beginners
Balsamiq is a great tool for quickly sketching out basic design concepts and mockups even if you don’t have any design skills. It’s perfect for beginners since it has a simple drag-and-drop interface. There’s a collection of pre-made UI elements like buttons, icons, menus, etc. You just have to drag and drop these elements onto your canvas. This way you can create a simple mockup of how your final product could look like without having to worry about any design details.
This prototyping tool for beginners has many features to offer like,
- You don’t have to design anything yourself since there are already pre-made elements available for use.
- You can resize and customise these UI elements according to your needs.
- All the elements are very basic so you can focus only on the layout and structure part instead of being overwhelmed by the detailed designs.
- You can also invite team members and get their feedback on your wireframes.
- You can make simple clickable prototypes and test them as well.
Like any other tool, Balsami q has some limitations you should consider before using. It can only create basic designs, so if you want to make detailed prototypes, this tool isn’t for you. It also lacks customisation options.

For Product Managers
Miro is perfect for those who want to manage their product ideas, visualise them, and build prototypes for them. It’s an online whiteboard platform where you can brainstorm with a team, create boards and roadmaps of user journeys, and make mockups of your product ideas. You can use digital sticky notes, drawings, and diagrams to easily create basic wireframes and prototypes for your website or app.
It offers many features and benefits, like
- You can integrate Miro with tools like Google Drive, Slack, etc. to enhance your workflow and productivity.
- If you don’t know where to start, you can simply use the templates available for different tasks such as making mind maps, user journey maps, wireframes etc.
- There are many built-in tools for making interactive prototypes.
- You can easily collaborate with your team and gather feedback from stakeholders.
Miro is no doubt a great tool for brainstorming, ideating and prototyping. The only limitation is that for a new user, this platform could be a bit overwhelming since there are many features. Also, the pricing tiers could be pricey for companies with limited budgets.

For Startups & Entrepreneurs
For startups and entrepreneurs looking to create detailed and polished prototypes that look like the final product without the need for coding, Proto.io could be a good choice. It has a drag-and-drop interface and 250+ UI elements like buttons, sliders, etc. that you can use to create precise prototypes. There are more than 1000 customisable templates available to bring your design idea to life. With this tool, you can create interactive prototypes and test them directly.
- You can access a library of pre-built components and templates that cover both iOS and Android design guidelines.
- You can also add touch gestures, screen transitions, and animations to your prototypes to better understand user experience.
- You can integrate Proto.io with other tools like Sketch, Photoshop, Adobe XD to import designs and assets directly.
- There are also built-in user testing features that can help you validate your design idea or improve it.
Proto.io is a user-friendly tool for making highly detailed prototypes, but it has some limitations you should know about. While creating really complex prototypes, its performance can slow down a little. Also, as a new user, it can be difficult to understand how Proto.io works. Pricing could be high for startups and entrepreneurs with a small budget.

For Developers
For those who want to create detailed and interactive UX prototypes without the need to code anything, Axure RP is your tool. It is specifically useful for creating prototypes for digital products like websites and mobile apps. You can create layouts of web pages or app screens, add interactivity, and make them mimic how the final product would work. It’s great for building and testing prototypes easily.
With Axure RP you can,
- Create prototypes that look and work like real applications. You can add interactions, animations, and conditional logic to mimic actual user experiences.
- Use dynamic panels, repeaters, and variables to make adaptive and data-driven prototypes. This helps in building prototypes that respond to user inputs and simulate real-world scenarios.
- You can share your prototypes with team members and stakeholders for feedback. Axure Cloud allows for easy sharing, commenting, and version control, making sure everyone is on the same page.
- You can also create detailed flow diagrams and documentation within the same tool. This helps in visualising user journeys and ensuring all team members understand the project flow.
- You can access a wide range of pre-built widgets and components. This saves time and helps maintain consistency throughout your prototypes.

For Industrial Designers
Framer is a design tool for creating interactive website and app interfaces. With Framer, you can quickly turn your ideas into working prototypes that look and feel like real apps or websites. You can build layouts, add clickable elements, and create animations without any complex coding. It’s useful for designers who want to see how their designs will actually function, not just how they’ll look.
- You can easily build interactive working prototypes that look and act like the final apps or websites. There are also features to add complex actions and movements to show how your design works.
- Framer’s AI helps you with the designing process. It can suggest designs and layouts based on what you want. This is especially helpful for those new to coding or design.
- You can define transitions, hover effects, and add animations that make your prototype engaging and realistic.
- You can easily collaborate with others. Share your designs, get feedback, and make changes together in real-time.
- You can also create reusable parts and styles to keep your designs consistent. This will help you work faster and ensure that everything looks the same across your project.
- If you want more control, you can add your own code. This lets you create advanced features that aren’t in the regular tools.
Framer is a great tool for creating website and app prototypes, but it might be overwhelming for beginners. It can also be a bit pricey for anyone with a tight budget.

For Game Designers
If you’re a game developer and want to create prototypes for your game ideas without needing advanced coding skills, Unity is the perfect tool for you. It’s a game development platform where you can build a prototype of your game concept, user interface, and mechanics. There are numerous customisable assets and elements such as characters, animations, and environments available that you can use to create your game. This platform lets you create and test both 2D and 3D game prototypes.
There are many other features and utilities you get like,
- There’s a visual scripting tool called Bolt that you can use to create your game’s mechanics and interactions without writing code.
- Unity’s Asset Store has a library of pre-made assets, including characters, environments, and animations. You can easily use these assets in your prototypes to save time and effort.
- Unity supports development for multiple platforms, including PC, mobile, consoles, and VR/AR. This means you can prototype and test your game on various devices without needing different tools for each platform.
- You can prototype character movements, UI transitions, and other animations to improve the whole gameplay experience.
Unity is a really helpful tool for game prototyping. However, as a new user, you’ll have to invest a good amount of time to understand how this platform works. Also, to access some advanced features, you’ll have to pay, which might be a barrier for some developers.

For Customer Journey Mappers
UXPressia is the ideal tool for those who want to map their customers’ journeys and get useful insights to improve prototypes. It provides tools for creating and organising customer journey maps, user personas, and impact maps all in one place. You can also collaborate with your team and share insights and ideas in real-time. The platform helps you break down complicated customer interactions into manageable stages and categorise different elements to identify opportunities for improvement.
UXPressia is a useful tool during the process of prototyping and provides many features to its users like,
- You can create detailed maps of your customer’s experience, outline each step of the journey, including touchpoints, emotions, and pain points, etc.
- You can also make detailed personas to represent different customer segments. These personas will help you tailor your journey maps to specific customer needs and behaviours.
- You can share maps, gather feedback, and make real-time updates, making sure everyone in your team is aligned and contributing to the project.
- There’s a variety of templates for journey maps, personas, and impact maps. These templates give you a head start and you don’t have to start from scratch.
UXPressia is a great tool for customer journey mapping, but it has some limitations. As a new user, it can take you some time to learn how everything works on this platform, which can overwhelm you. Also, while the templates are useful, customisation options are a bit limited compared to other more flexible tools.

For Those New to Design
If you’re new to design and want to create basic prototypes and wireframes without any prior experience, Moqups is your tool. It’s an online whiteboard where you can collaborate with your team easily to brainstorm. It offers several customisable UI elements, such as buttons, menus, charts, diagrams etc. You can also use pre-made prototypes and mockup templates if you don’t want to design anything yourself.
- It has a simple drag-and-drop interface that you can use to easily add and arrange UI elements on your canvas.
- There’s a whole library of pre-built stencils and templates for several UI components, including buttons, forms, icons, and charts.
- Multiple users can work on the same project simultaneously, making it easy to share feedback and make quick adjustments.
- Moqups lets you access your projects from anywhere, making it convenient to work on your designs no matter where you are.
- You can easily export your designs as PDFs, PNGs, or HTML files, or share them with stakeholders through a simple link. This makes it easy to present your ideas and gather feedback.
Moqups is a good, easy-to-use tool for creating better prototypes. But, if you’re an experienced designer, you might find it lacking advanced features. Having a stable internet connection is also an important factor if you’re using Moqups.

For Advanced Prototyping and Testing
If you’re a designer or developer working on complex, interactive prototypes, Origami Studio is perfect for you. With this tool, you can create detailed and high-fidelity designs, especially for mobile applications. You can easily arrange elements on the screen and make them interactive. You can also add animations and make buttons move or screens transition smoothly. There are many features specifically for different devices, like tapping on a phone screen or clicking with a mouse on a computer.
- Origami Studio is free to use and is easily accessible to everyone. As an open-source tool, you also benefit from community contributions and regular updates.
- You can use patches to create complex interactions and animations. This helps in designing prototypes that mimic real-world applications.
- You can also see your changes as you make them on connected devices. This feature helps you make sure that your design works as expected across different screens.
- You can easily import designs from Sketch or Figma directly into Origami Studio.
- You can manage and organise your designs using layers, it’s especially helpful when you’re working on complex projects.
While Origami Studio is a good tool for creating interactive prototypes, it has certain limitations: It’s only available for macOS, and the advanced features can be difficult to learn.

For Pen and Paper Designers
POP is for those who like to sketch their ideas by hand, especially those who aren’t too tech-savvy and still prefer traditional sketching over digital methods. It turns your simple sketches into interactive iPhone or Android prototypes. Just draw your product idea on paper, take pictures of it using the app and it will turn your sketches into interactive prototypes that you can test and share easily.
Pop offers many features and utilities like,
- You can set up links and create connections between your different sketches. For example, if you have a sketch of a home screen and another of a settings page, you can create a link so that when you tap a “Settings” button on the home screen sketch, it takes you to the settings page sketch. This mimics how a user would navigate through a real product.
- Once you’ve created your prototype, you can view it on your actual phone (iPhone or Android). This will give you a sense of how your final product will look and feel when you use it.
- You don’t need to export your prototype or use another tool to share it, you can do it directly from the POP app.
- POP is available for both iPhone and Android devices. This means that regardless of what type of smartphone you or your team members use, you can still use POP to create and view prototypes.
For pen-and-paper designers, POP is a great tool that brings your sketches to life quickly and easily. However, it has some downsides: it lacks advanced features, so if you have a more complex project in hand, this tool might not be a good option.
Also, the quality of your prototypes heavily depends on the clarity of your photos. So make sure you click clear pictures to get better outcomes.
